As the name suggests, it lets developers generate cross-browser snippets for various CSS3 properties. Developers are given full customization functionality, like border-radius, text-shadow, RGBa, box sizing and box resizing. All you have to do is to click on the drop-down menu and then generate the code for the effect you want.
2. CSS3 Maker
This one is a handy tool that boasts a drop-down menu and many other different options like box sizing, outline selectors and transformers. Simply put in the wanted values in the boxes and then code is generated automatically, with a preview. Then you can download the code.
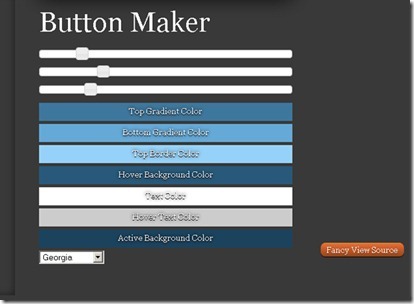
3. Button Maker
Chris Coyier presents an elegant tool on CSS-Tricks for designing stylish 3-D buttons. With Button Maker, simply move the sliders to adjust the top and bottom gradients, the hover background color, the hover text color and so on to get your desired button in no time.
4. CSS3 PIE
It features a quick demo and some controls for executing some CSS3 properties like border-radius, box-shadow and linear gradient. Simply moving the controls will let you see the alterations in the accompanying box. Then mark the check box to display the CSS box and see the generated code.
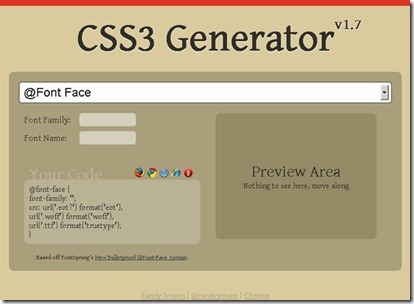
5. CSS3 Gen
This one is an awesome and very easy to use tool for beginner developers. Just use the controls for making a progressive layout: creating rounded corners, adding shadow effects to any box element, and playing with amazing text effects. This tool also specifies the code’s compatibility with browsers, and this feature can be really helpful for them.
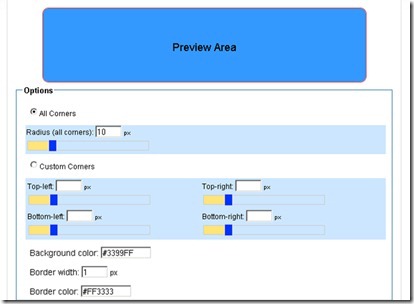
As the name suggests, this great tool lets you generate code for rounded corners. Rounded corners makes your Web layouts look really chic. This generator allows generating custom code for all corners in one go or corner by corne quite easily.
Colors can dramatically change a design. Gradient Generator enables you to design a three-color gradient in a second. Just choose the beginning, transition and end colors. It then generates the gradient, with the colors spaced out equidistant from each other. Grab the code and go.
Is is a great tool that lets you generate cool border images simply by adjusting sliders. It gives you the code for the border-radius property instantly. Just choose any image and then use it to style the background and border of a specified element, and make your design look extremely beautiful!
9. CSS Corners
It allows creating rounded corners with gradients to make your design look professional. The rounded corners code is supported by various browsers. Just use the controls and the little preview feature, and get the code in an instance.
10. Gradient Editor










No comments:
Post a Comment