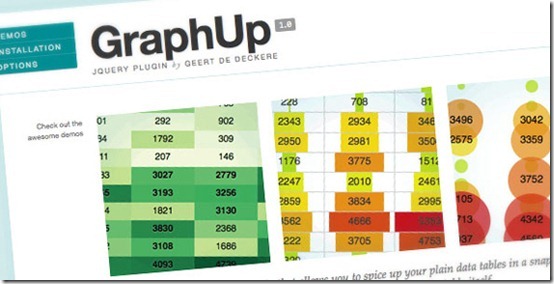
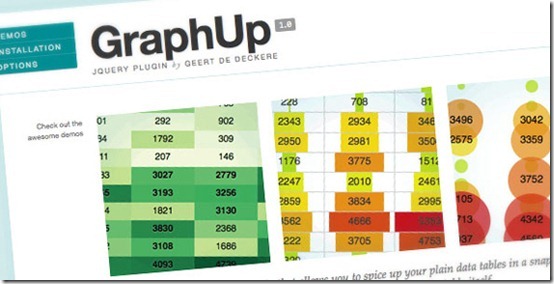
1. GraphUp Jquery Plugin
“GraphUp is a very flexible and lightweight jQuery (v1.4+) plugin to spice up your data tables. It visualizes the values using color, bar charts and bubbles.”

- Many options — Pick a data cleaner and a painter: fill, bars, bubbles; configurable decimal point (dot or comma); customizable color maps and CSS classes; and more.
- Lightweight — The plugin takes only 4kB to load.
- Extensible — Easily create your own cleaners, painters or color maps. Also, a callback is available to perform any operations on a cell before painting. Super flexible, endless possibilities! Check out the demos.
- Progressive enhancement — Your original table is still viewable without JavaScript enabled.
- Well documented — Check out the live examples and documentation.
Compatible Browsers: Chrome 5, FireFox 2, FireFox 3, IE7, IE8, Opera, Safari
1.1. jQuery Visualize Plugin
jQuery Visualize Plugin is the perfect plugin if you have a table and want to generate a chart out of it. It offers different types of charts such as Bar, Area, Pie & Line charts.
Examples

Type of Charts: Bar, Area, Pie & Line.
Requirements: jQuery, excanvas (included)
Browser Support: IE6*, IE7*, IE8*, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9.
* HTML 5 canvas element is not supported by IE but Google maintains a library that translates canvas scripting into VML, allowing it to work in all versions of internet explorer.
Demo: http://www.filamentgroup.com/examples/charting_v2/index_2.php
License: MIT and GPL licenses
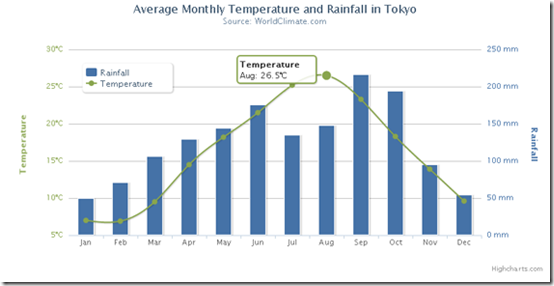
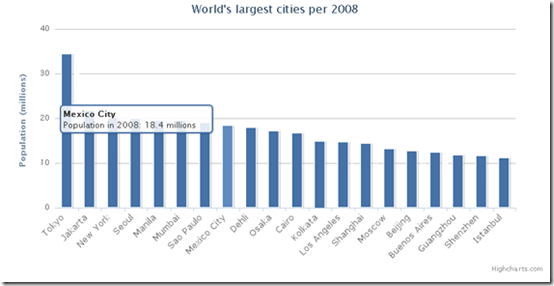
2. Highcharts
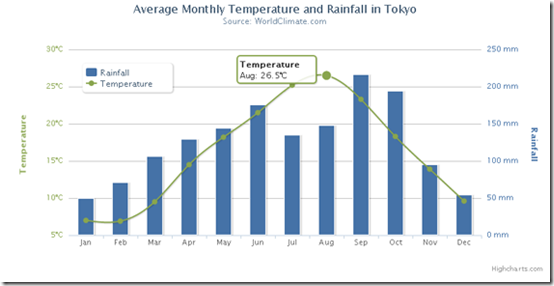
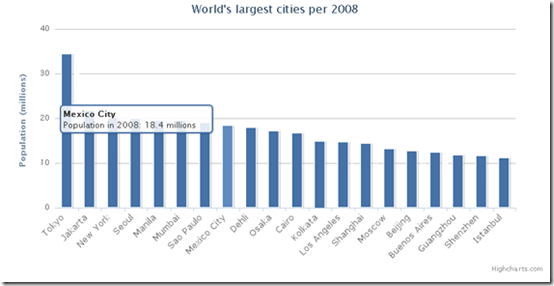
Highcharts is a really impressive jQuery Chart Library. In a few words Highcharts is compatible with most Browsers and even the iPhone; numerous chart types are supported; it is a dynamic plugin because you can add, remove and modify series, axes or points at any time after chart creation and you can load data from external files; tooltip labels are also supported which is great for detailed information in a point of a chart; zooming and last but not least all text labels can be rotated in any angle.
Examples

Line and column example

Columns with rotated labels
Type of Charts: Bar, Area, Areaspline , Pie, Line, Spline, Column & Scatter.
Requirements: jQuery or MooTools
Browser Support: IE6, IE7, IE8, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9 and iPhone!
Demo: http://www.highcharts.com/demo/
License: Creative Commons Attribution Non-Commercial 3.0 License. Free for personal website, a school site or a non-profit organization. For a single commercial Website the license costs $80.
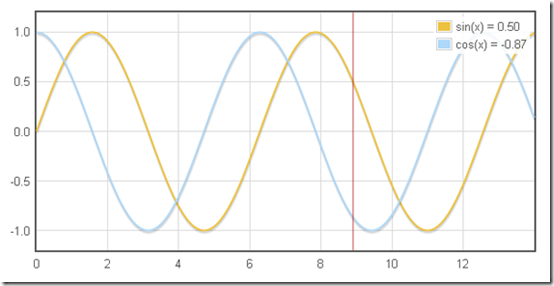
3. Flot
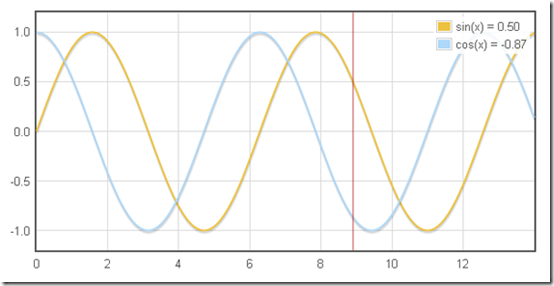
Flot is as the authors call it an “Attractive Javascript plotting for jQuery” which is true. The charts look simple and nice, it is easy to create charts and all settings are optional. Some key features of plot is turning series on/off, zooming, interacting with the data points and it integrates a simple tooltip feature.
Examples

Tracking curves with crosshair plugin
Type of Charts: Bar, Area, Point & Line.
Requirements: jQuery
Browser Support: IE6, IE7, IE8, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9 and Konqueror 4+.
Demo: http://people.iola.dk/olau/flot/examples/
License: MIT License
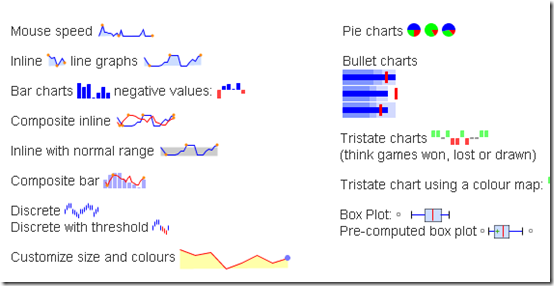
4. jQuery Sparklines
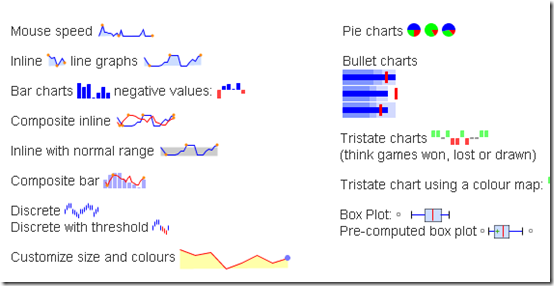
Sparklines generates small inline charts either inline in the HTML or via JavaScript. It is really good for displaying mini graphs notably because most of them just take 1 line of HTML or JavaScript code. Another great feature is it self-refreshing capabilities. You can see it in their Mouse-Speed demo which shows you the power of live charting.
Example

Type of Charts: Bar, Tristate, Bullet, Box Plot & Line.
Requirements: jQuery
Browser Support: IE6, IE7, IE8, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9 and Google Chrome.
Demo: http://omnipotent.net/jquery.sparkline/
License: New BSD License
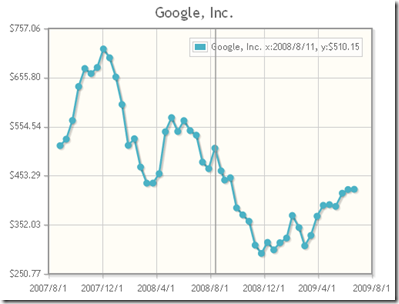
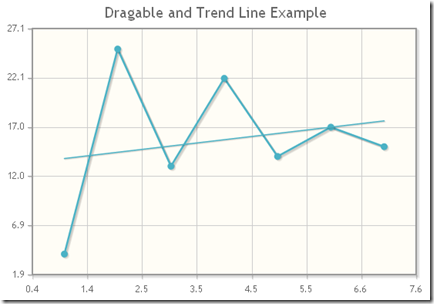
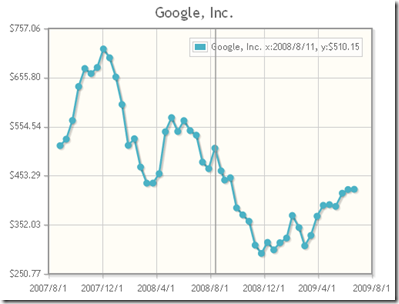
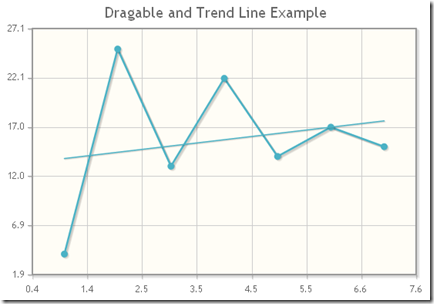
5. jqPlot
jqPlot did not catch my eye at first glance but after further research I found it to be one of the best and free jQuery chart library. Numerous graphical options are available you can even add shadows and interact per drag&drop in the charts! It even automatically computes trend lines. We could compare it to highcharts in terms of features and functionality.
Examples



Type of Charts: Bar, Pie & Line.
Requirements: jQuery
Browser Support: IE6, IE7, IE8, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9 and Google Chrome.
Demo: http://www.jqplot.com/tests/
License: MIT and GPL version 2 licenses
Conclusion
As you may have seen from this 5 jQuery chart libraries they suit different needs. First Sparklines generates a small inline chart which is perfect for charts where the precision is not important. You look at the small chart and you should directly know what happened.
Highcharts, Flot and jqPlot are very powerful jQuery chart libraries. My personal favourites is Highcharts and jqPlot. The visual quality of Highcharts charts are better than jqPlot but the last one is free. I recommend you to test at least one of them and you will see that they are really powerful.
Finally jQuery Visualize is really easy to use and specially adapted if you want to create a chart out of a table, just like you would do it in excel. This can be convenient when you need a table and a chart to visualize your thoughts. Feel free to give your feedback via comments section.:)
![clip_image001[1] clip_image001[1]](http://lh3.ggpht.com/-FPK4CIDXCVc/Ts21KTP8kYI/AAAAAAABQ9E/UwfBkRxbDgo/clip_image001%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image002[1] clip_image002[1]](http://lh4.ggpht.com/-hT-kCnQymQc/Ts21LvukGRI/AAAAAAABQ9M/Vk1WG7Nq85Y/clip_image002%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image003[1] clip_image003[1]](http://lh6.ggpht.com/-D21yZ_d4aJ4/Ts21M5GZ3XI/AAAAAAABQ9U/17Cn81xWOt4/clip_image003%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image004[1] clip_image004[1]](http://lh5.ggpht.com/-TcQ8Lt2LTg0/Ts21OS3K2FI/AAAAAAABQ9c/yfnnPyaRVRM/clip_image004%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image005[1] clip_image005[1]](http://lh3.ggpht.com/-Nx3yhEXCJ54/Ts21PmeTi5I/AAAAAAABQ9k/zNt-AbbooX4/clip_image005%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image006[1] clip_image006[1]](http://lh3.ggpht.com/-5q2_NaWuZIY/Ts21Q5s6cJI/AAAAAAABQ9s/dI6oCA2ixhg/clip_image006%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image007[1] clip_image007[1]](http://lh4.ggpht.com/-Oth1nKa653w/Ts21R1qbnjI/AAAAAAABQ90/_UZcIM3emRo/clip_image007%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image008[1] clip_image008[1]](http://lh5.ggpht.com/-8DCWL1I1SAA/Ts21TXjOiaI/AAAAAAABQ98/GMbhl6Dj0ao/clip_image008%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image009[1] clip_image009[1]](http://lh6.ggpht.com/-vSYroNPfJqM/Ts21UoiSY-I/AAAAAAABQ-E/nqmL96jALBs/clip_image009%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image010[1] clip_image010[1]](http://lh6.ggpht.com/-RY961kdfJxY/Ts21V5A9PaI/AAAAAAABQ-M/UH0-wS33F1Y/clip_image010%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image011[1] clip_image011[1]](http://lh6.ggpht.com/-0nj5RCcJ_EU/Ts21XH7grMI/AAAAAAABQ-U/9ErNMgJgerE/clip_image011%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image012[1] clip_image012[1]](http://lh3.ggpht.com/-veZ3hi4viT0/Ts21YuOrTeI/AAAAAAABQ-c/oGLE97jFvZ4/clip_image012%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image013[1] clip_image013[1]](http://lh6.ggpht.com/-xxa31YQu5lI/Ts21Zy1xmAI/AAAAAAABQ-k/tg54KRaFoQs/clip_image013%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image014[1] clip_image014[1]](http://lh5.ggpht.com/-r6tmHE_Ap58/Ts21bPHDoNI/AAAAAAABQ-s/7XkWM8yabvo/clip_image014%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image015[1] clip_image015[1]](http://lh4.ggpht.com/-6zpLkKYl-no/Ts21cT8diZI/AAAAAAABQ-0/GWRiifNDX38/clip_image015%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image016[1] clip_image016[1]](http://lh4.ggpht.com/-GJyTAfjEoY8/Ts21dQLZbHI/AAAAAAABQ-8/YvNeT81Vb3g/clip_image016%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image017[1] clip_image017[1]](http://lh4.ggpht.com/-FkFYb5Pqk7g/Ts21epYkmpI/AAAAAAABQ_E/WPmdQE1JkoE/clip_image017%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image018[1] clip_image018[1]](http://lh5.ggpht.com/-Iwaz0XLlMSM/Ts21fxLYitI/AAAAAAABQ_M/JrOiUXA2DWo/clip_image018%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image019[1] clip_image019[1]](http://lh6.ggpht.com/-I5fLBQphGds/Ts21hHJoCtI/AAAAAAABQ_U/YOCl8eDkYq4/clip_image019%25255B1%25255D%25255B2%25255D.jpg?imgmax=800)











































![clip_image001[4] clip_image001[4]](http://lh5.ggpht.com/-qLucaDjQyaY/TqXcqoeFWlI/AAAAAAABPa8/QLK4c1JSeMs/clip_image001%25255B4%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image002[4] clip_image002[4]](http://lh6.ggpht.com/-jJj3_HMEW_k/TqXcryUZhMI/AAAAAAABPbE/jV2zvUOgUF8/clip_image002%25255B4%25255D%25255B2%25255D.jpg?imgmax=800)
![clip_image003[4] clip_image003[4]](http://lh6.ggpht.com/-NFou62nFPDE/TqXctZ37ilI/AAAAAAABPbM/i9fc5fq4mzU/clip_image003%25255B4%25255D%25255B2%25255D.jpg?imgmax=800)

![clip_image005[4] clip_image005[4]](http://lh4.ggpht.com/-49zB9m1XMro/TqXcwQ-NX8I/AAAAAAABPbc/tQy3n3QfzCE/clip_image005%25255B4%25255D%25255B2%25255D.jpg?imgmax=800)