re you maximizing the marketing power of your Facebook page? Want to know how?
Keep reading…
There are several lesser-realized features on and around your Facebook page that can be optimized to best reflect your brand.
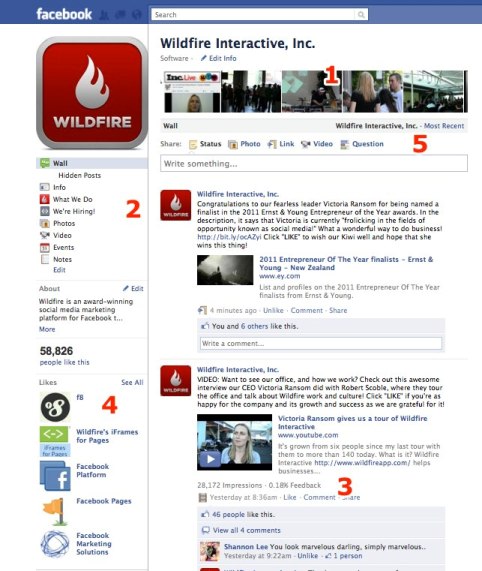
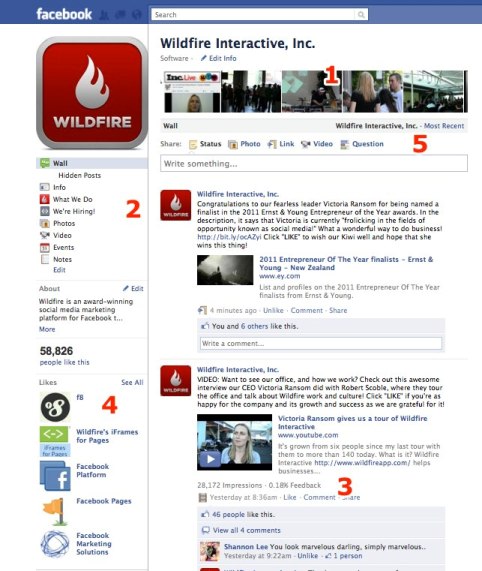
Let’s break down your page visually into 5 major parts to understand best how to optimize your Facebook page:

The tips below will encompass advice about how to optimize areas #1-5 shown above, including taking a look at the featured photos, left-side links panel, impressions and feedback on the wall, featured likes, and wall tab display.
#1: Featured Photos
Any photo you upload to your page automatically flies up to the featured photo feed, a row of 5 photos that will change position every time a visitor lands on the page. We’ve seen examples of some brands getting creative with this panel and using it for branding. But because you have to account for the pictures changing order each time the profile is refreshed, you might need to come up with branding imagery that remains consistent no matter what order it’s viewed in.
Because any pictures you upload automatically go into the strip, including wall photos that you upload as part of a status update, the only way to remove photos is to manually delete them from the strip as you see them appear. This will not remove them from your albums, only from the top of your profile. User-uploaded photos will not go into the strip.
It’s worthwhile to consider how you want the strip to appear to your visitors. A collection of random photos of people in the distance may not grab visitors’ attention. Optimizing the photos in the strip and selecting only closeup shots of your employees or your products may give you a new opportunity to engage visiting users.
Let’s look at some examples of interesting uses of the photo strip by brands:

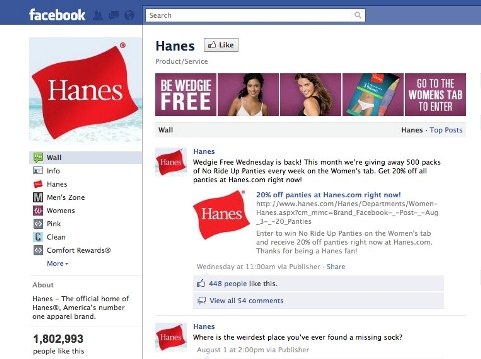
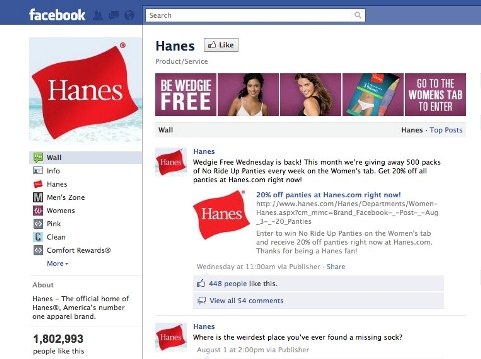
Hanes uses their photo strip as advertising space to promote a giveaway on their page. This serves to grab attention of users visiting the wall and works any way the pictures get ordered. It also promotes further activity within the Hanes page—telling users to click on another tab on that page in order to participate.

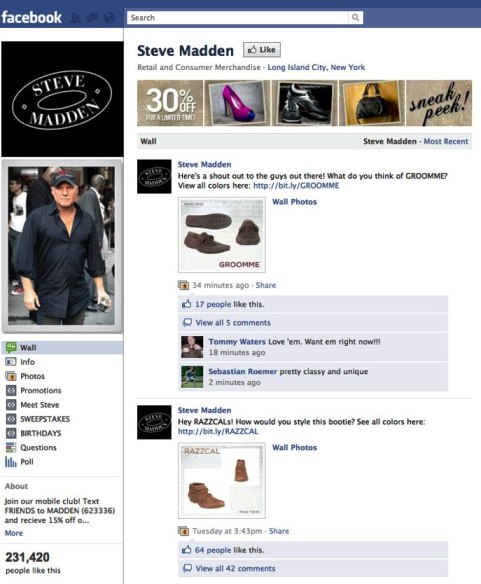
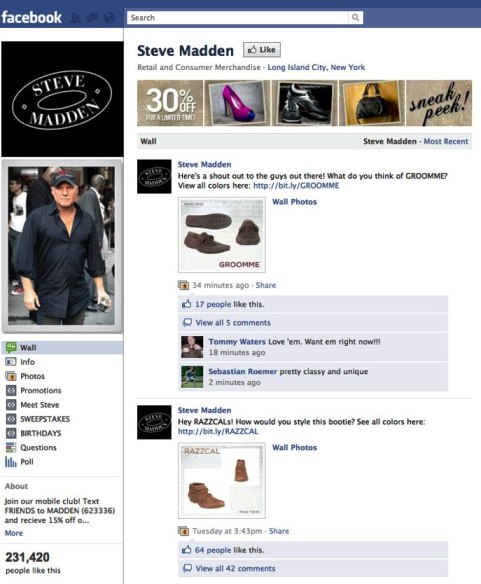
Steve Madden's fan page also gives special treatment to the 5-photo strip. Here, the photos are used to depict new items from that season's collection, as well as a 30% off sale that's happening. Again, it's worthwhile to note that no matter in which order the pictures appear, the message in the strip remains clear.
#2: The Left-Side Links Panel
All Facebook pages have a panel of links on the left-side navigation which, when clicked, open the application in tab view, right in the fan page.
Every fan page comes with 3 default applications native to the Facebook platform: Wall, Info, and Photos. Of those 3, only Photos is removable—Wall and Info are mandatory to maintain a page.
You can install as many other applications to your page as you want, of course. Most will either be third-party applications like promotions or applications you create yourself using iFrames.
It’s important to note that there is a concept of above or below the fold within the links panel: only 8 links are visible to visitors at first. To see more, users need to click “More,” and that’s something we can’t always count on people to do. For this reason, you want to make sure you’re displaying the most important tabs above the fold, in the top 8 links.
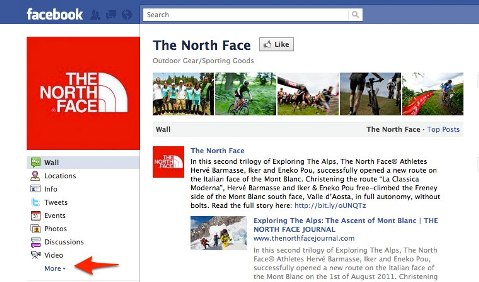
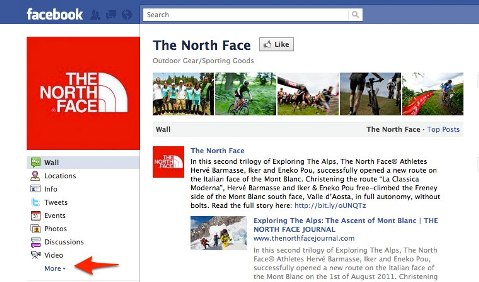
Below is an example of a page, for the North Face, where some of the most interesting tabs are hidden below the fold, a result of which may be that scores of users might not stick around long enough to find and engage with them:

This is the North Face page for all new visitors. The first 8 left-panel links are displayed, along with the "More" function to display the rest.

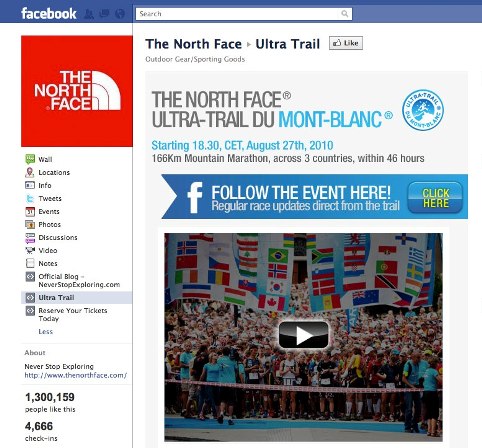
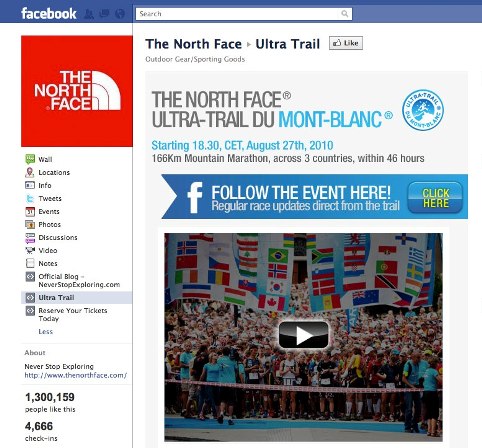
On expansion of the links panel, we can see that North Face actually has 3 additional custom applications hidden below the fold.
When the “More” button is clicked on the North Face page, 3 additional tabs are revealed, all of which are custom-created, including the one pictured above. This tab contains a well-designed interactive page with video.
While there have not yet been studies conducted to see how many users click “More” when viewing rows of links in a panel, we can assume there would be significant dropoff, leading this page to have lowered exposure, and become a marketing effort lost on many users who never see it.
The good news is that it’s very easy to change the order of how the links appear in the panel. When you’re logged in as administrator of the page, you’ll see an option to “Edit” right underneath the links. Once you click, you’ll notice that the editable links gray out and can be dragged up and down to change their placement, or deleted outright from the panel.
#3: Rolling Feedback
When you’re logged in as an administrator of your page(s), Facebook displays handy rolling feedback with every post you make. This makes it very easy to see trends of interaction on your page by content type, time of day or frequency. This also makes it easier for you to assess how you’re doing over time (rather than analyzing these particular traits inside “Insights,” which doesn’t show what type of message it was, like a post with a photo, or a post containing a hyperlink).
The numbers won’t show for approximately 12 hours after you post, as the EdgeRank algorithm is still working to determine how much reach your post will get. Once a baseline reach has been determined, according to the initial hours of popularity your post has garnered, the numbers will show up and can change over time as more (or fewer) people interact with your page.
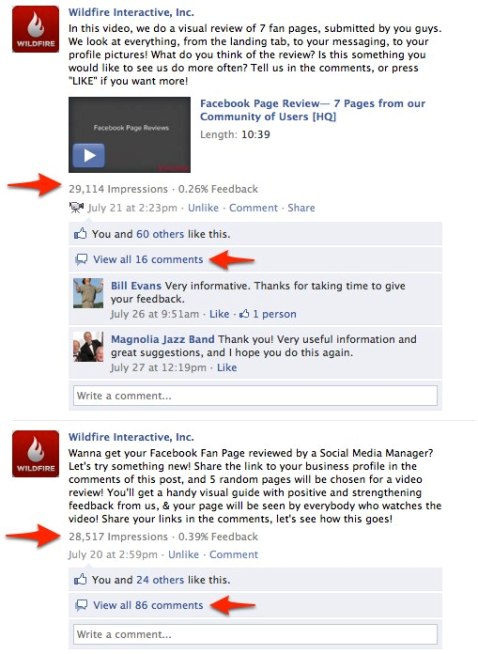
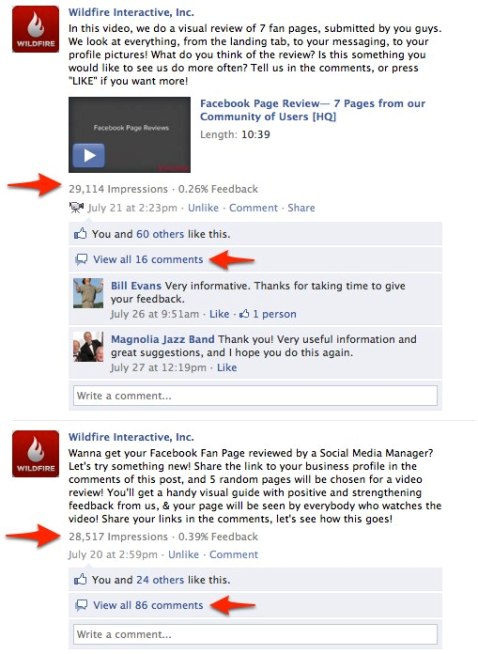
Let’s assess some trends I can learn about the fan page I administer for Wildfire Interactive in the screenshots below:

Two trends I can assess for this audience are 1) certain types of posts I make inspire many more likes than comments, and 2) other types inspire more comments than likes.
In the screenshot above, both posts, which were made one day apart, are successful by the standard of feedback I have gauged over time for this page. But now I know that when I invite my audience to share and publicize information about their own businesses, they like to do it and will leave this information in the comments. However, fewer of them choose to leave opinions about the video produced by the fan page using comments, instead preferring to express a like, which requires less work.
In both instances, the reach was very similar, but the opportunity to publicize their own fan pages inspired markedly higher interaction and feedback from fans, whereas just asking for their opinion achieved more clicking Like with less commentary.
#4: Featured Likes
Under the left-hand links panel, there is a group of 5 Featured Likes, which will display up to 5 other brand pages you have liked while logged in “as page.”
Along with the latest brand page redesign in February, Facebook introduced new login options which allow users to browse Facebook as their personal account or as a page (that they administer). The distinction is that when you leave comments and like things, you’re either tying that activity to coming from your personal profile or your professional brand profile. In this way, brands can like pages and leave comments as the brand itself, without bringing the person behind the brand into the mix.
Now that you have the opportunity to express the voice of your brand in this way, consider how you could add to the reflection of your brand by choosing which 5 featured pages your brand likes. While the Featured Likes default to cycling randomly through all the pages your brand has liked on each page refresh, you can also set the 5 “featured” pages in your settings so that they don’t rotate.
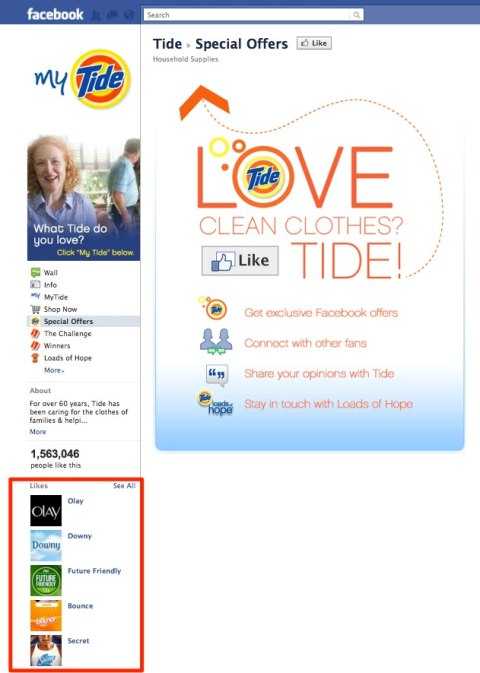
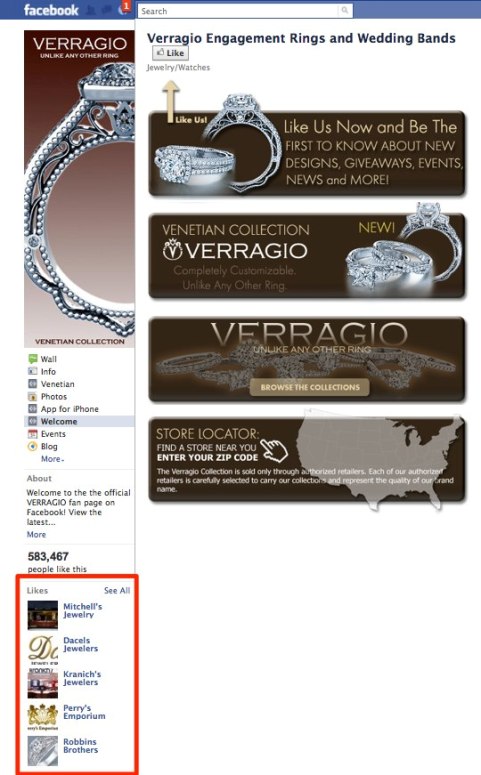
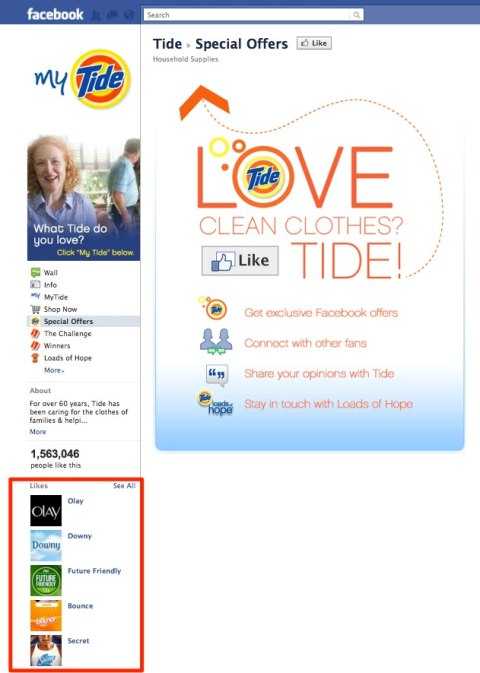
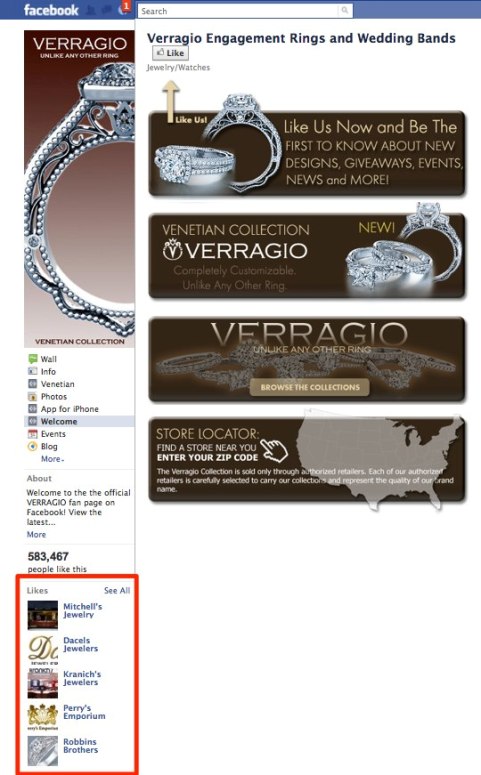
Here are some examples of pages that relay different messages with their Featured Likes pages:

The Tide fan page takes advantage of the "Featured Likes" section to demonstrate the brand's affinity for other Proctor and Gamble (P&G) product pages.

The Verragio fan page uses the Featured Likes section of the page to display the fan pages of jewelry shops and brands that carry the Verragio brand in their stores.
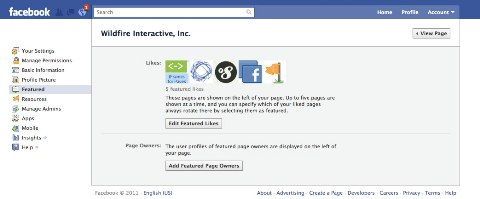
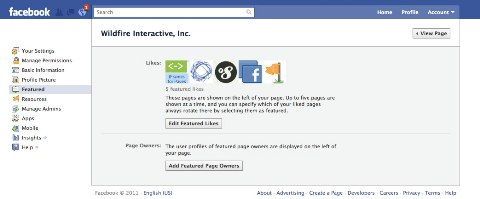
To set your 5 pages so that they don’t change or rotate when your brand’s page is refreshed or revisited, you’ll need to select the featured pages within your page settings, as pictured in the screenshot below:

Set your page Featured Likes by changing the settings in "Featured" when editing the fan page.
#5: Wall Tab Layouts Can Be Different
Facebook allows page administrators to choose the default wall layout for visitors, between the chronological “Most Recent” and just posts made by the page, “Page.”
If the selection is chronological, users landing on the wall will see every interaction made on the page, including page posts intermingled with fan posts.
Many businesses choose not to use this view as the default, especially larger brands, because a lot of what random fans post can be spam or otherwise irrelevant content that quickly clogs the wall.
By choosing to display posts made by the “Page” as the default, posts made by your fans don’t go away—they can be accessed by clicking into the “Most Recent” feed. In fact, it is still highly recommended to stay on top of this feed, because as the admin you’ll want to moderate and respond to what fans are trying to communicate to you by posting on that part of your page.
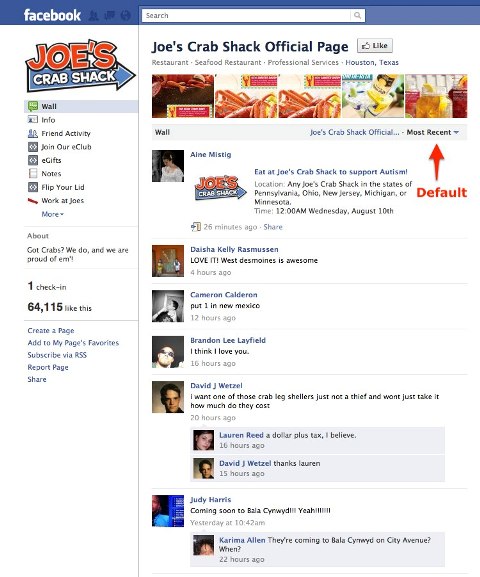
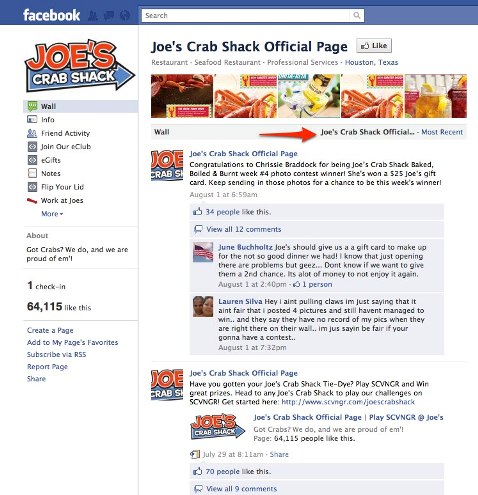
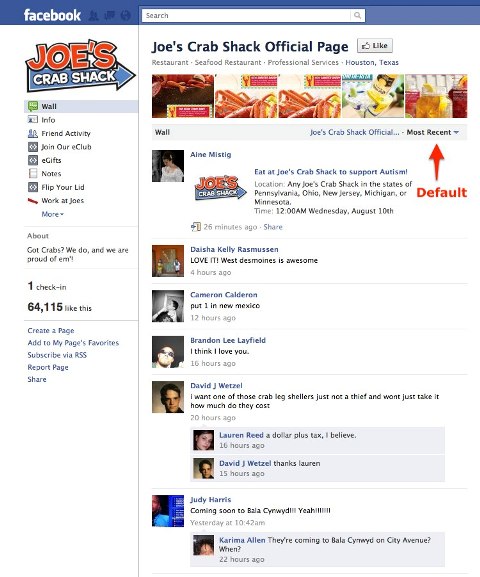
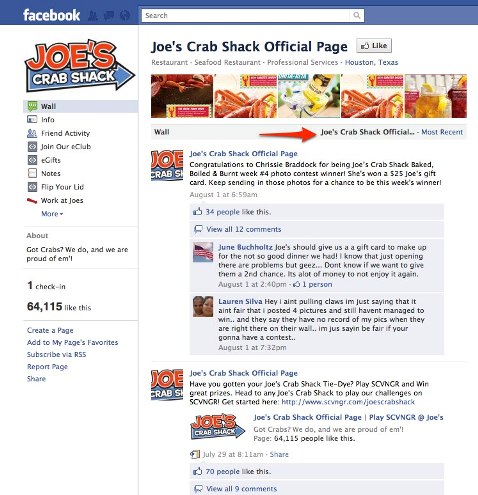
In the example screenshots below, you can see that Joe’s Crab Shack, which has the Chronological view set as the default, has a mixed bag of commentary from fans straight on the wall, which isn’t the most engaging marketing messaging for new and returning visitors to come across at first sight.

If, instead, Joe’s Crab Shack changed the default wall view to “Joe’s Crab Shack Official Posts,” the feed viewed by visitors to the wall would, by default, be the one created by Joe’s itself—with catered marketing messages and pointed status updates, encouraging fans to visit and interact, as seen below:

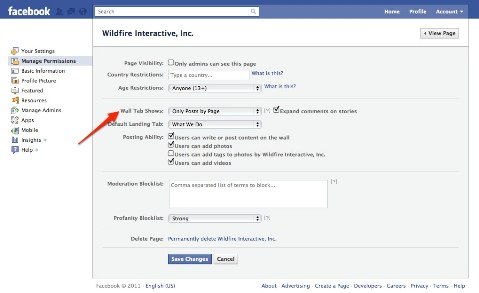
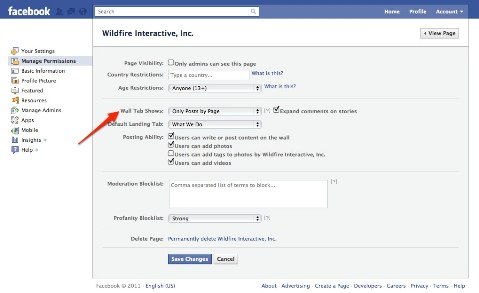
To control which posts show on the wall tab, edit the settings of your page as pictured below:

Now you’re armed with 5 ways you can optimize your fan page using available Facebook functions.
What do you think? What’s the first change you’re planning to make? Share with us in the comments section below. Maybe you have some tips for improvement the entire community can appreciate!